블로그를 하다보니 찍은 사진이 너무 휑해서 워터마크를 통해 블로그 주소라도 넣고 싶었습니다. 포토샵이 있으신 분들은 고민하지 않고 포토샵으로 png파일을 만들어서 워터마크를 만드시겠지만 저처럼 포토샵이 없는 분들은 고민되실거예요. 그래서 찾아보니 간편하게 온라인으로 만들 수 있는 사이트가 있었습니다. PIXLR(http://pixlr.com/editor) 사이트인데 로그인이나 회원가입을 하지 않아도 간단한 작업을 할 수 있습니다. 사이트에 들어가면 아래와 같은 선택지가 나옵니다.

유료로 전문적인 기능을 이용할 수 있는 옵션을 제공하고 있긴 하지만 간단한 작업만 하실거니까 왼편의 PIXLR X 시작하기 버튼을 클릭합니다. 왼편의 버튼을 클릭하면 아래처럼 에디터 화면으로 바로 이동합니다.


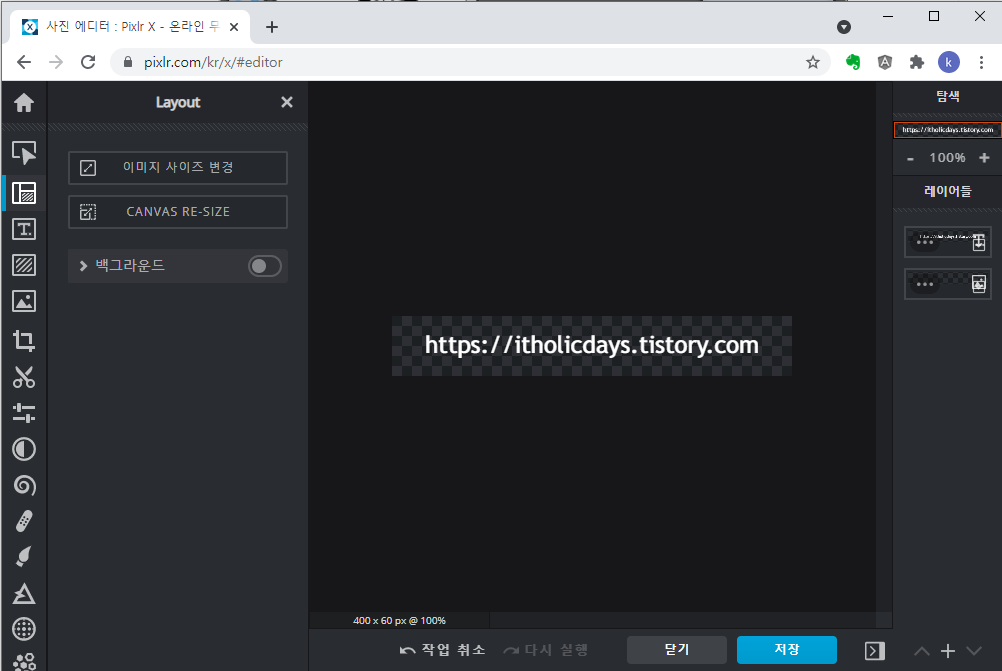
에디터 화면으로 들어가면 로고를 편집할 수 있는 레이아웃 화면이 뜹니다. 레이아웃에서 원하는 로고의 글자를 선택하고 배경을 불투명하게 설정하신 다음에 저장버튼을 클릭합니다. 저장 버튼을 클릭하면 아래와 같이 다운로드 할 수 있는 설정 팝업이 뜹니다.

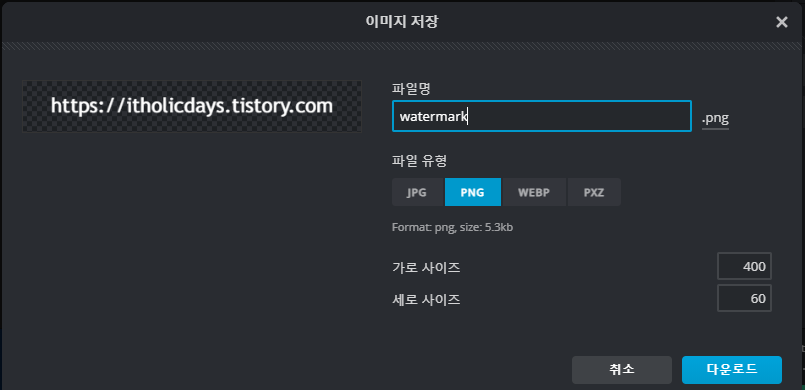
저장 팝업에서 파일명과 파일유형, 그리고 사이즈를 조절할 수 있습니다. 좌측에는 미리보기로 저장될 파일의 내용이 보입니다. 이미지에서 뒷면이 살짝 격자형식으로 되어 있지 않으면 배경이 있는 거예요. 워터마크로 쓰시려면 뒷 배경이 없는 형식으로 저장하시는게 더 보기 좋습니다. 배경없이 로고를 만든 다음에 png 파일로 저장하시면 어떤 사진에 붙여놓아도 사진을 배경으로 글씨만 보이게 만들 수 있습니다.


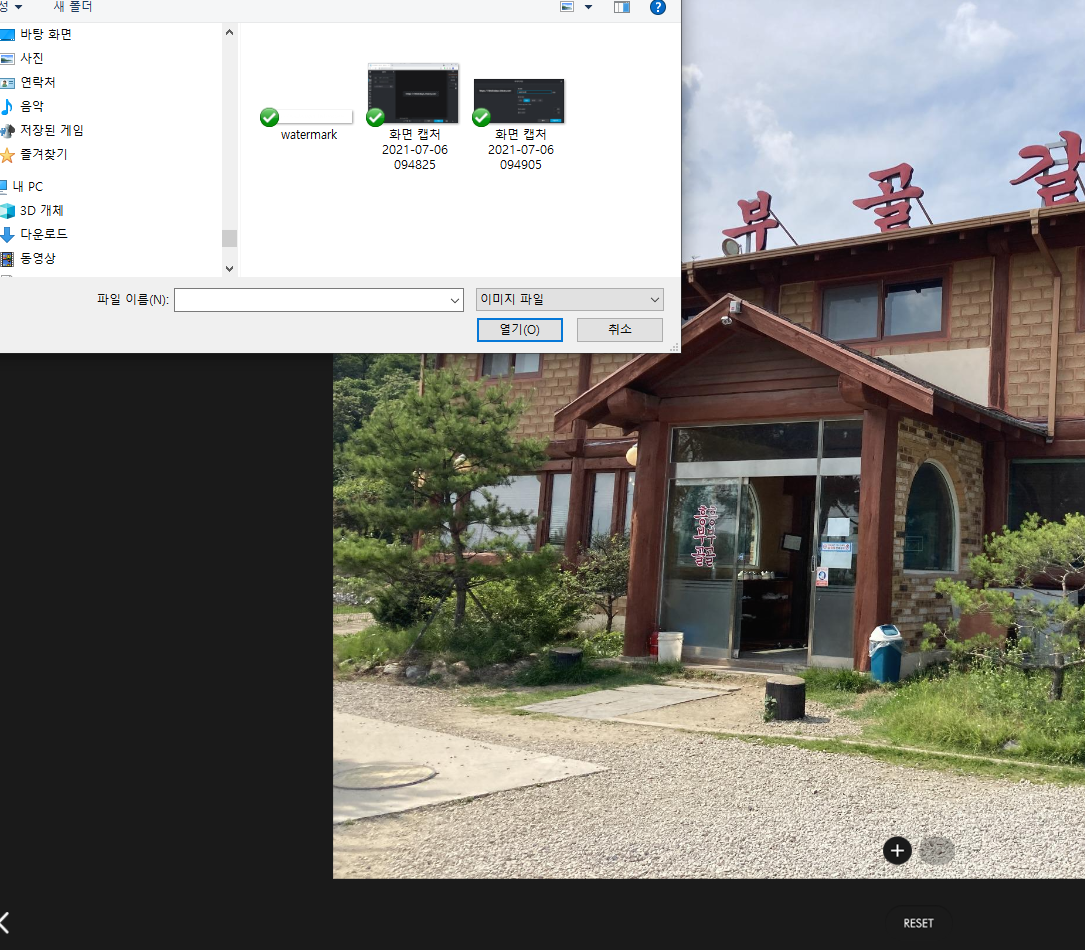
실제로 작성한 워터마크를 티스토리에 적용합니다. 티스토리에 사진을 먼저 업로드 한 뒤에 사진 편집으로 이동합니다. 편집 화면에서 웃는 스마일 마크를 선택하면 텍스트와 워터마크를 넣을 수 있는 하위 메뉴가 생깁니다. 거기서 워터마크를 누르면 사진 위에 + 표시가 나타납니다. 그 버튼을 누르면 파일찾기 창이 뜨면서 워터마크로 입력할 파일을 선택하도록 합니다. 사진을 선택하고 열기 버튼을 클릭하면 아래와 같이 사진에 아까 작성한 워터마크가 들어가게 됩니다.

우측 하단에 블로그 주소를 넣었는데 약간 흐리게 보이긴 하네요. 실제로 이미지에 넣어보고 잘 보이는 형식으로 다시 작성해서 시행착오를 해보면 잘 맞는 워터마크를 만들 수 있을 거예요. 문자 뿐만 아니라 센스있으신 분들은 이모티콘이나 이미지도 만들어서 넣으시는 것 같습니다. 에디터 창에서 기본적이긴 하지만 다양한 기능을 제공하니까 한 번 살펴보시면 좋을 것 같습니다.
'소소한 팁 > 티스토리 팁' 카테고리의 다른 글
| 티스토리 본문에 애드센스 광고 넣는 심플한 방법 (0) | 2021.07.21 |
|---|---|
| 티스토리 글쓰기에 서식을 적용하는 방법 (0) | 2021.07.19 |
| 티스토리에 지도(카카오 맵) 넣기 (0) | 2021.06.05 |



댓글